声明
这是我(一个完全没有任何 SEO 基础的工程师)在短期内发现的一些经验 : 所以可能有一些原理性的错误 , 如果是这样 , 非常欢迎邮件纠正我 , 。
制作网站
尽管你做的可能是一个 App 或桌面软件
而一旦你想要制作了网站

PageRank
SEO 的最终目标是让你的产品在 Google 搜索的排名靠前
虽然 Google 已经不再将 PageRank 作为唯一算法
那么

Ahrefs 网站针对 domain rating 有这样一句评价
您应该致力于从高 Domain Rating 网站获取反向链接
因为它们具有更大的 , 权重 “ ” [2] 。
Domain Rating
因此
你可以去 Reddit/Medium 上撰写高质量的文章介绍自己的产品

因为本文主要是写给 AI 工具
这里其实有个双边市场

挑选 AI 列表网站
只说我的做法

第二步

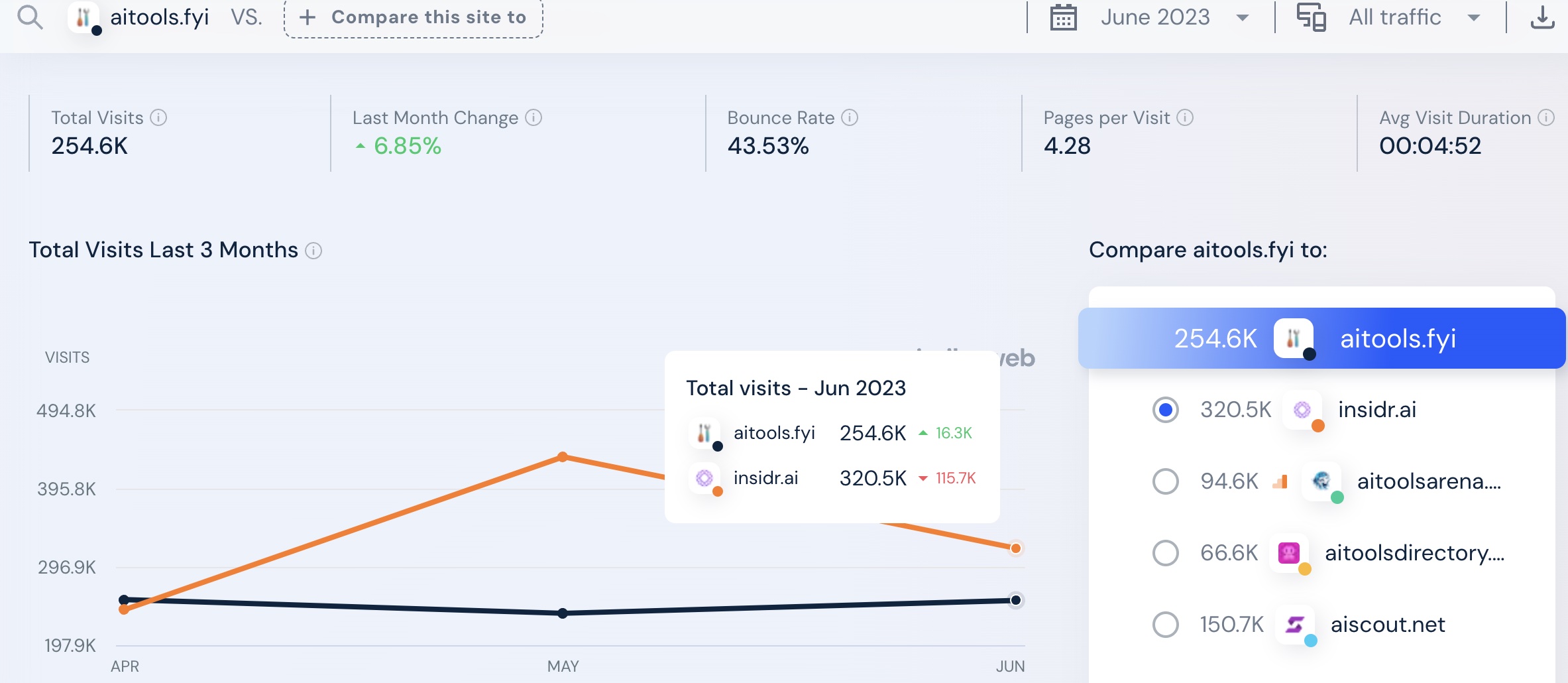
上面Similarweb截图中可以看到
关键词很关键
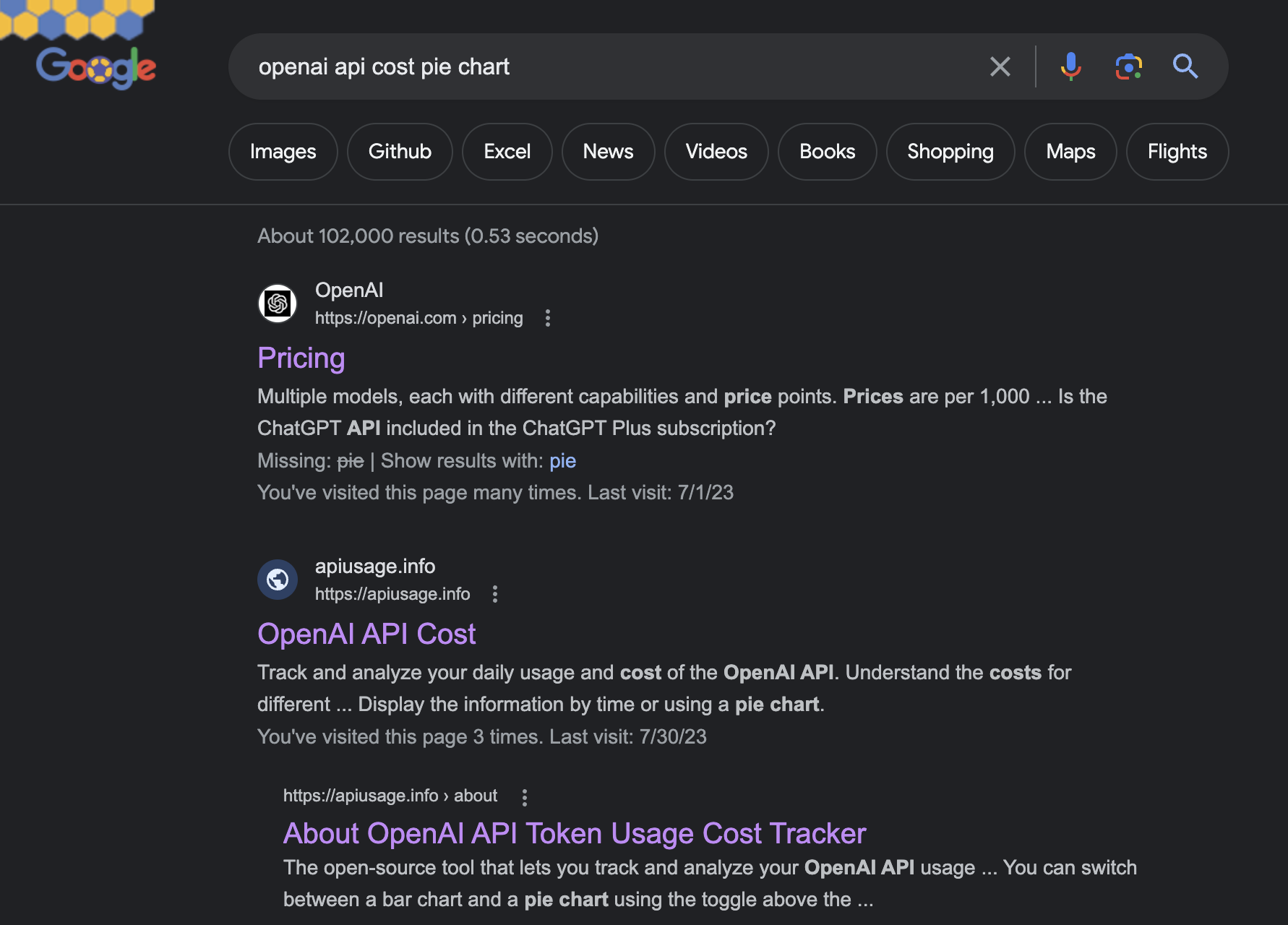
我做了一个开源的查看 OpenAI API 费用明细的工具
后来受这篇文章的启发

模拟潜在用户会使用什么关键词
来自 Google 的 SEO 指南 [3]
Google 只希望你提升网页加载速度和兼容性
Preconnect
也就是在你的 HTML 页面要访问资源前preconnect代码
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
之前增加一行
<link rel="preconnect" href="https://cdnjs.cloudflare.com" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
GPT-4 告诉我preconnect可以加速资源获取速度
为媒体设置多分辨率
如果你的网页里使用了图像/视频small/middle/large三种分辨率
<img
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 1800w"
width="1242"
height="2688"
sizes="(max-width: 600px) 600px,
(max-width: 1200px) 1200px,
1800px"
src="large.jpg"
alt="Your image description"
/>
记得在结尾加上图片的实际width和height说明
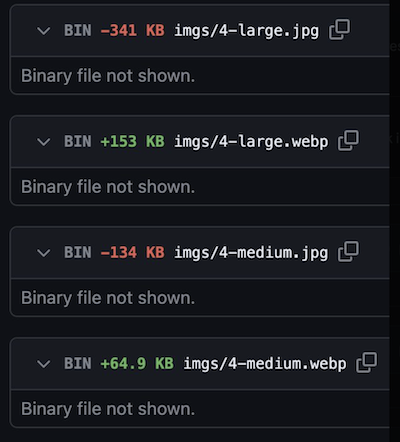
将所有 PNG/JPEG 都替换成 WebP
PNG 换成 JPEG 不用解释了

Tailwind.css 瘦身
如果你的网站使用了Tailwind.cssTailwind.min.css也有 2.8MBCSS样式你的网站没有用到
npm install tailwindcss
npx tailwindcss init
新建tailwind.config.js文件
module.exports = {
purge: ["./src/**/*.{html,js,jsx,ts,tsx}", "./public/index.html"],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};
打开package.json文件
{
"dependencies": {
"tailwindcss": "^3.3.3" # 替换成你使用的版本
},
"scripts": {
"build:css": "tailwindcss build -o dist/tailwind.css"
}
}
在命令行执行
npm run build:css
此时Tailwind.min.css从 2.8MB 压缩成了 14KB
使用 SVG icon
另一个常用的CSS文件来自awesome-fontCSS文件的大小是 84KBCSS帮我节省了大概 100ms
async / 图像懒加载
将你的不重要的script使用async的加载方式
<script async src="https://www.googletagmanager.com/gtag/js"></script>
如果图片并不出现在网页的首屏loading="lazy"
<img src="imgs/img.webp" ... loading="lazy" width="1200" height="640" />
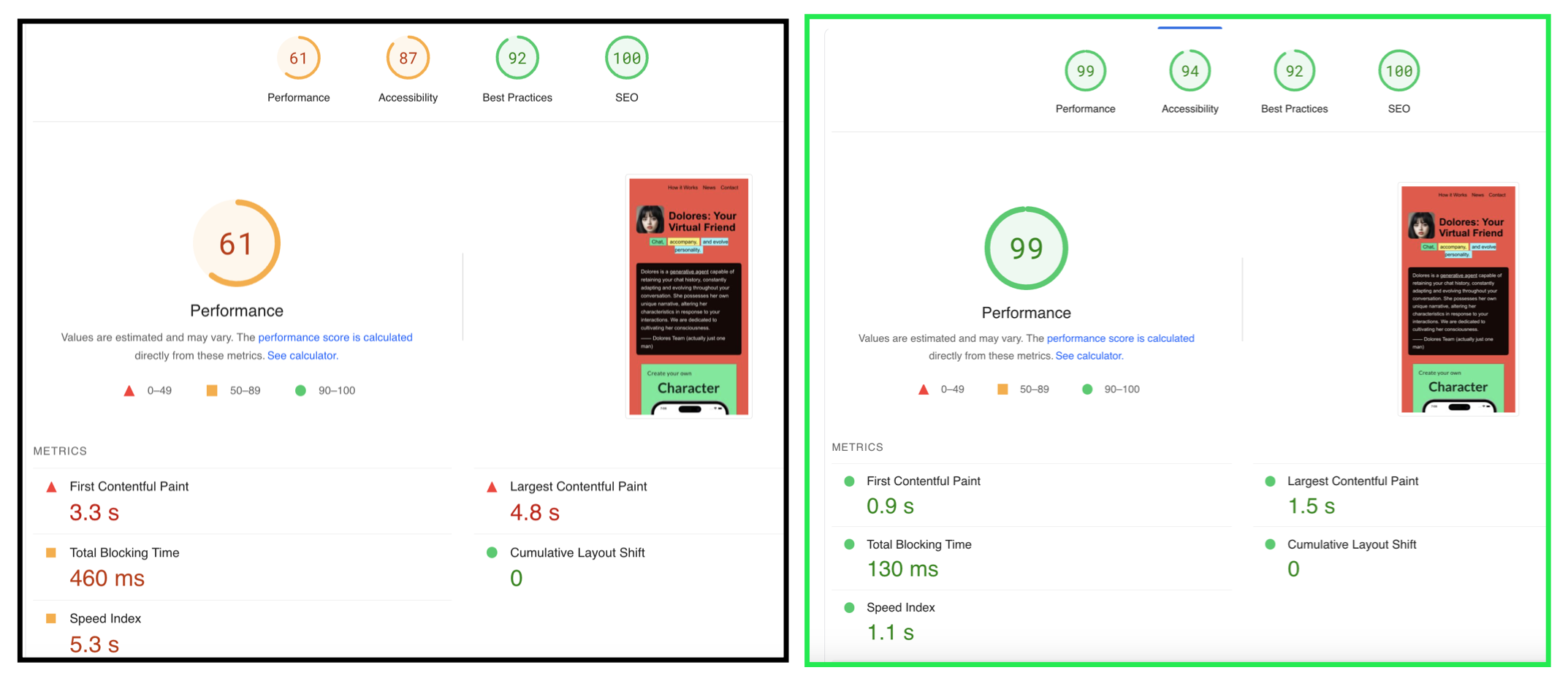
我在自己的网站使用了上述这套组合优化方法

上图的性能分析网站是这个
移动友好
使用响应式设计的框架(如Tailwind CSS)
以上只是 SEO 中的冰山一角