Disclaimer: This is some experience I have discovered in a short time as an engineer without any SEO basis, so there might be some fundamental errors. If so, you are more than welcome to email me to correct me.
Creating a Website
Even if what you are developing is an App or desktop software, I still suggest you create a website for your product, which has two advantages: 1) Showcasing your product is functionalities in a more rich way through diagrams, animations, videos, etc. 2) Enabling potential users to discover your product via Google search, which is a crucial source for user acquisition.
And once you have decided to make a website, there comes the question: how to increase the chances that your target users will click into your website when searching chat ai, which is where SEO (Search Engine Optimization) comes in.

PageRank
The ultimate goal of SEO is to rank your product higher in Google search. Thus, it is necessary to understand some of Google’s ranking algorithms.
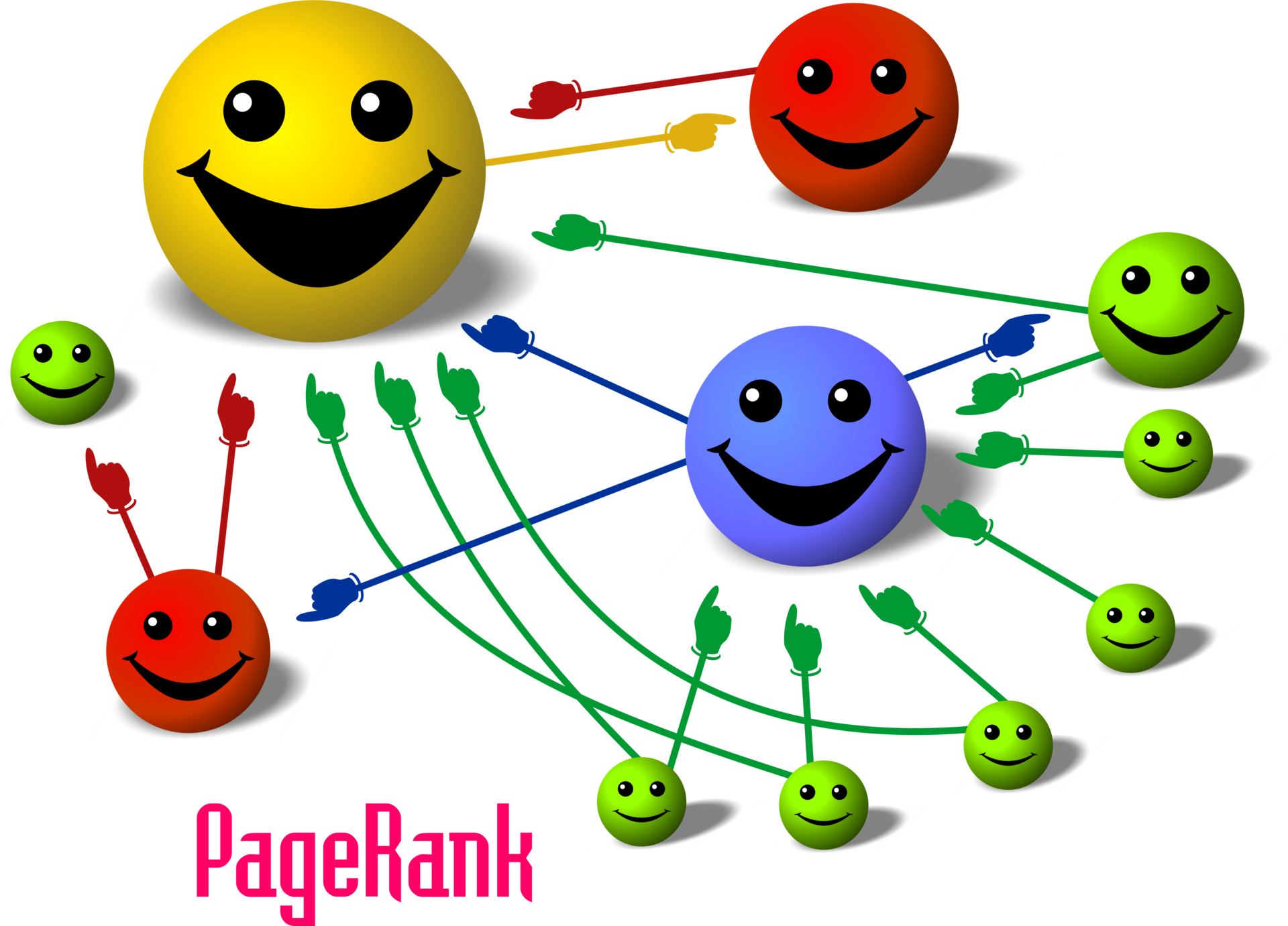
Although Google no longer uses PageRank as its only algorithm, it is still an important ranking factor: PageRank assumes that “more important pages are often cited by other pages more often”[1]. Similar to the impact factor of scientific journals, Google assigns a score (domain rating, DR) to each website: Google will rank the websites with higher DRs higher if they hit the same keyword, which makes sense.
So, how is the score calculated? A straightforward idea is to calculate the average score of the websites that link to your website, a behavior called backlink. In this way, the PageRank algorithm looks like a graph with weights: suppose your website is backlinked by three other websites, and the DRs of these websites are 100, 10, 1, respectively, then your website score would be $(100 * 1 + 10 * 1 + 1 * 1) * coefficient$. It is clear that the more backlinks are not necessarily the better, the quality of the websites providing you with backlinks is more important, and some algorithms only count the top 100 domains with the highest scores that link to your website, thus the method of continuously registering domains to hoard the number of backlinks is no longer effective.

Ahrefs website comments on domain rating as follows:
You should try to get backlinks from high DR websites, as they have greater “weight” .[2]
Domain Rating
So, one of the key tasks in SEO is to increase the Domain Rating of your website. The next task is: How to get backlinks from websites with high DR.
You can write high-quality articles about your products on Reddit/Medium, or request those already high-quality articles to add a link to your website. For example, if your product is an mp3 converter, find top-ranking articles from Google results and email them to request the addition of your website link. Since they are review sites, they will not reject adding another link, and if your product is good enough, it may be included.

Since this article is mainly written for AI tools, we will only discuss how to increase backlinks for AI tools here.
Actually, there is a two-sided market: many new AI tools need exposure, and many AI tool listing websites need new content, so they are willing to set up submission portals for AI tools. Some sites are free, while others with high traffic charge a fee of $10-20. You can decide whether it is worth paying based on your judgment.

Choosing AI Listing Sites
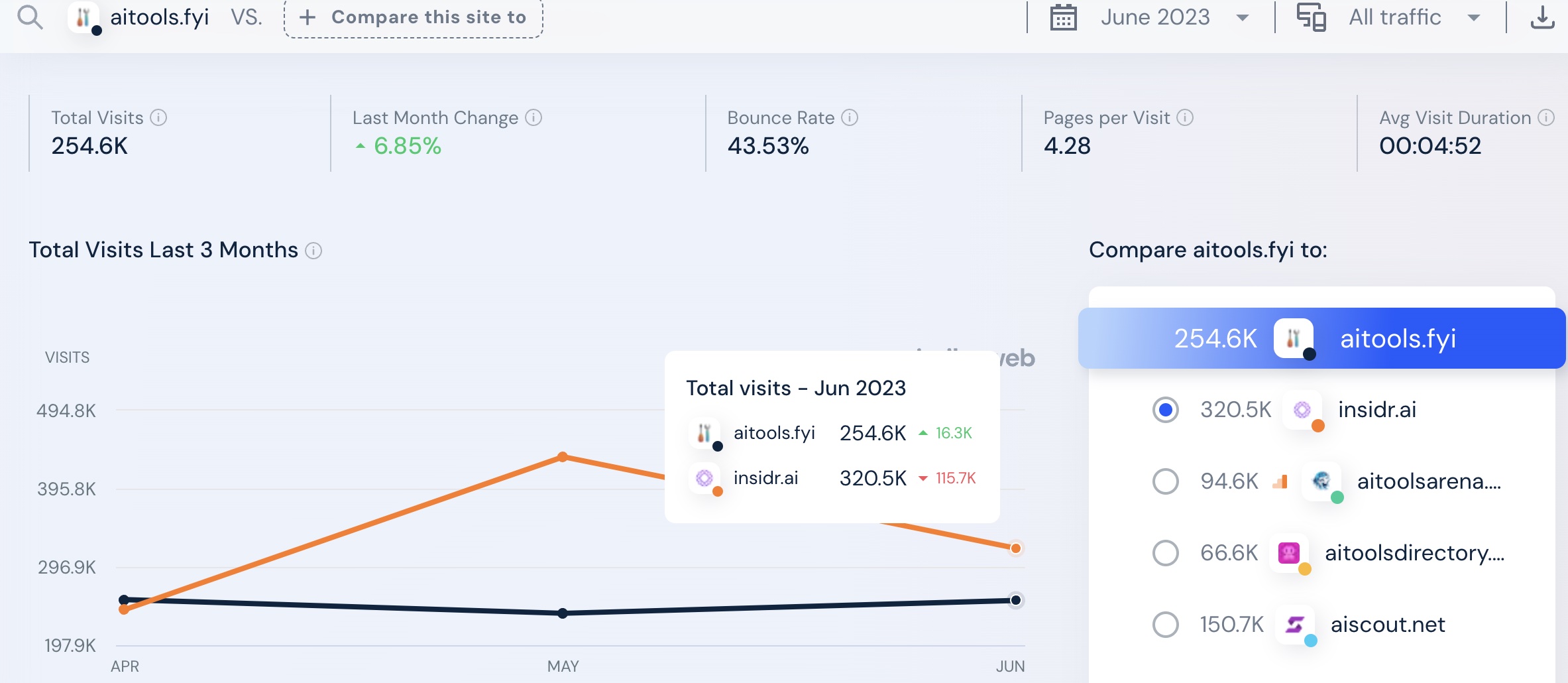
Here is my approach: First, visit Similarweb and search for a tool listing site, such as aitools.fyi. You can see its traffic over the past few months, where visitors are coming from, and their demographic profiles.

The second step is to use the Ahrefs backlink checker tool to gauge the DR boost it can give your site once included. An interesting thing is that you can actually input your tool website to see which sites are backlinking to it. This way, you can intuitively understand which sites have a high DR). Note, Ahrefs DR score is not the same as Google, but the trend is similar.

In the above Similarweb screenshot, you can see that it offers a similar sites feature, allowing you to quickly find sites similar to aitools.fyi. By repeating the two steps above, you can make a decision on whether to pay to submit your tool to this site.
Keywords Are Key
I created an open-source tool that shows OpenAI API cost details for different models (GPT-3.5/Whisper, etc.), including their hourly consumption and cost proportion. However, no matter how I modified the site title or even directly named it “OpenAI API Cost,” the Google search result ranking for this keyword remained low.
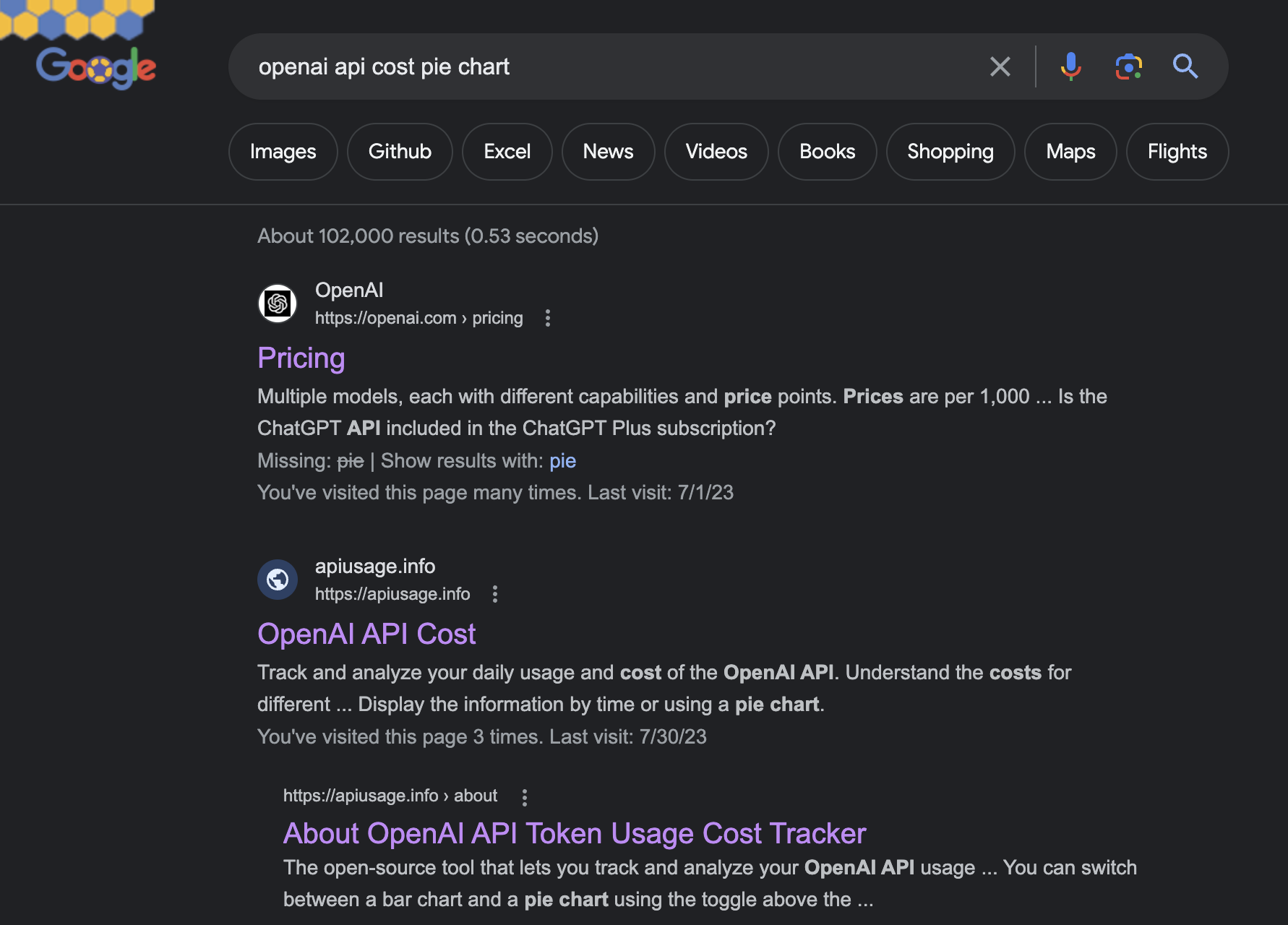
Later, inspired by this article, I expanded the About page from a mere three lines into a Blog and included as many long-tail keywords as possible. The key was that I introduced the ability to analyze costs by switching between bar charts and pie charts. I quickly discovered that searching for “OpenAI API cost pie chart” ranked my site at #2.

Simulating the potential keywords that users may use, and incorporating these long-tail keywords into the description of your site, is a good method.
SEO Guide from Google [3]
Google only wants you to improve the loading speed and compatibility of your webpage. The faster and more compatible your website is, the better impression it will make on Google. Here are some techniques I have tried:
Preconnect
This is about adding a line of preconnect code before your HTML page accesses a resource. For example, change:
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
It becomes:
<link rel="preconnect" href="https://cdnjs.cloudflare.com" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css"
/>
This could speed up the resource acquisition speed, thereby speeding up the webpage loading.
Media Resolutions
If you use images/videos on your webpage, try to add small/middle/large three resolutions:
<img
srcset="small.jpg 600w, medium.jpg 1200w, large.jpg 1800w"
width="1242"
height="2688"
sizes="(max-width: 600px) 600px,
(max-width: 1200px) 1200px,
1800px"
src="large.jpg"
alt="Your image description"
/>
Remember to include the actual width and height specifications at the end; this helps prevent pixel shift when the site is loading.
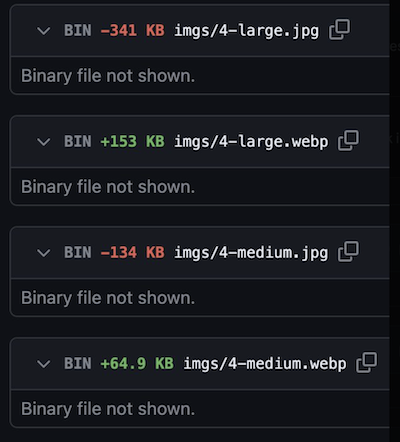
Replace All PNG/JPEG with WebP
No need to explain the switch from PNG to JPEG, but I found that even compressed JPEGs, when almost losslessly converted to WebP, reduce the image size by about 50%.

Tailwind.css Slimming
If your website uses Tailwind.css, you will notice that its size is quite large, even the Tailwind.min.css is 2.8MB. But 99% of the CSS styles contained in it are not used by your site. GPT taught me how to slim it down as follows:
npm install tailwindcss
npx tailwindcss init
Create a tailwind.config.js file with the content:
module.exports = {
purge: ["./src/**/*.{html,js,jsx,ts,tsx}", "./public/index.html"],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
};
Open the package.json file and write:
{
"dependencies": {
"tailwindcss": "^3.3.3" # Replace with your version
},
"scripts": {
"build:css": "tailwindcss build -o dist/tailwind.css"
}
}
Execute the command line:
npm run build:css
Using SVG icons
Another commonly used CSS file comes from awesome-font, which contains many icon resources, such as Twitter/Github/Discord. The size of this CSS file is 84KB, but if you only use 1-2 icons, you can actually download the SVG version from svgrepo, with each being around 1-2KB. Using SVG icons to replace CSS helped me save approximately 100ms.
async / Image Lazy Loading
Load your non-essential scripts using the async method to reduce webpage loading congestion:
<script async src="https://www.googletagmanager.com/gtag/js"></script>
If images do not appear on the first screen of the webpage, you can add loading="lazy" to the image resource attributes, allowing the webpage to open without waiting for the images to be loaded.
<img src="imgs/img.webp" ... loading="lazy>
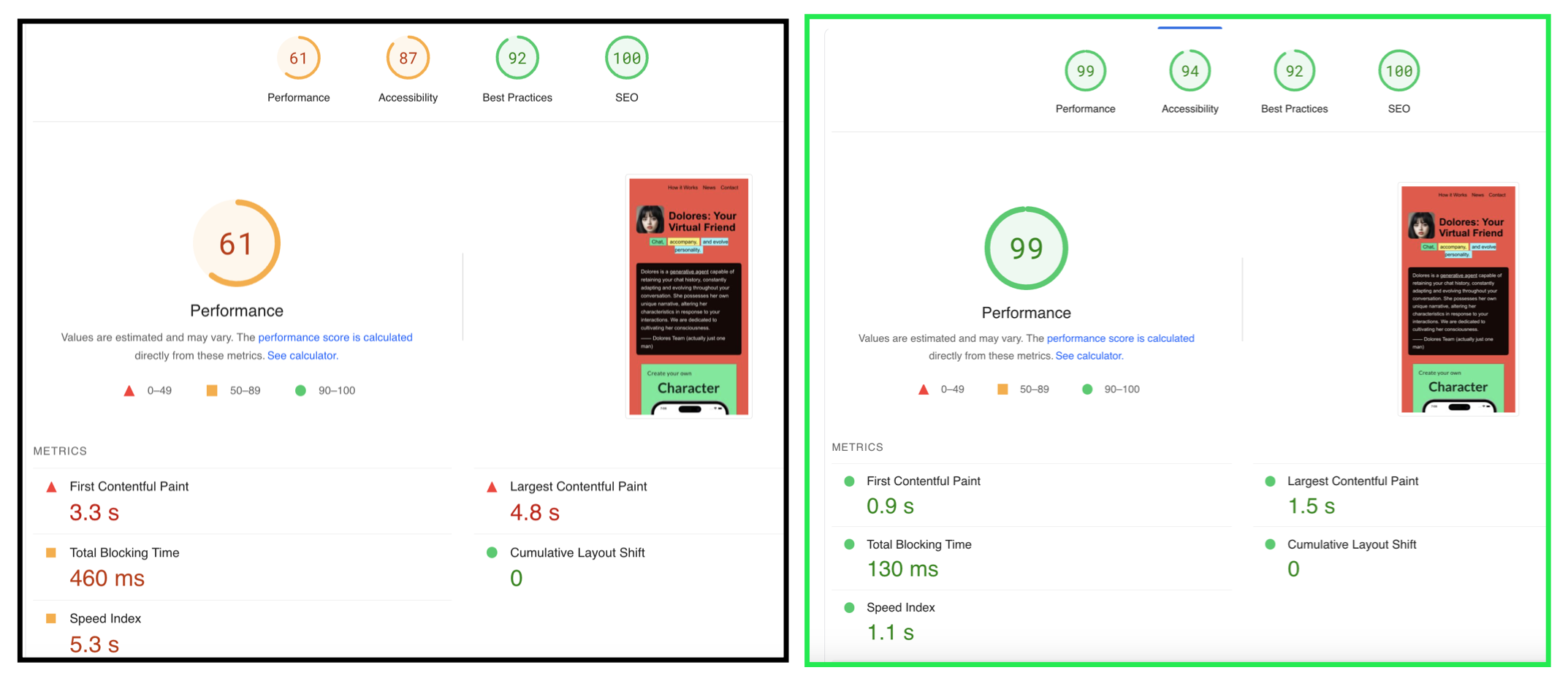
I used the above combination optimization method on my website, and the comparison before and after optimization is:

The performance analysis website shown above is this one, an official product of Google. It is very convenient to use it to analyze where time is being consumed.
Mobile-friendly
Use responsive design frameworks (such as Tailwind CSS), and test on both desktop and mobile devices, make sure your webpage fits these two screen sizes, so that Google can score your webpage higher.
The above is just the tip of the iceberg in SEO, but it is all the experience I can share at the moment, I hope it can help you increase the exposure of your AI tools.